
In some investigations it can be useful to automatically scroll across a page, for example when you want to load a lot of data. In other investigations, you may want to look up a user’s social media ID. Or you want to grab a Google Analytics ID from a website. Bookmarklets can come in handy for these kinds of simple tasks. In this blog you can read what bookmarklets are and how you can use bookmarklets in an OSINT investigation.
What are bookmarklets?
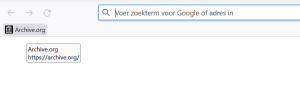
Bookmarklets are pieces of Javascript code that you can add as a URL in a bookmark of a web browser such as Google Chrome or Mozilla Firefox. But what is the difference between a bookmarklet and a bookmark? With a bookmark, clicking on the bookmark causes a specific web page to be visited. A bookmark is therefore a kind of shortcut to a web page. When clicking on a bookmarklet, a specific function is performed. Think of the automatic scrolling down of the page you are viewing. In the bookmarks toolbar, bookmarks and bookmarklets are very similar, the difference is in the links (see image).
Bookmark

Bookmarklet

How can you create a bookmarklet?
To create your own bookmarklet, you have to go through several steps. These steps are described in detail below. We hope you enjoy creating your first bookmarklet!
Step 1: what kind of bookmarklet do you want to make?
To create a bookmarklet, you first need to think about the specific function that the bookmarklet should have. For example, if you have to examine many archive files of websites in an investigation, it can be useful to have a bookmarklet that automatically calls up website archives of the website you are viewing. If you rather want to scrape large amounts of data from a web page, it may be necessary to load this data first. A bookmarklet that loads the data would come in handy in that case.

Step 2: write the code (or “borrow” it)
Now that you know what kind of function you need, you can start programming the code of the bookmarklet in Javascript. That of course means that you must have knowledge of how Javacript works, which is of course not the case for many OSINT researchers in practice. Instead of programming the code yourself, you can of course also look for existing pieces of code for bookmarklets. For example, this website contains a handy code to call up archive files and this website show how you can automatically scroll down a web page using a Javascript-function. The code to scroll is below.

Attention: Be careful with Javascript code from third parties!

We advise you to be very careful with Javascript codes from third parties. It is possible that a piece of code is malicious: in that case the piece of code can capture sensitive data or destroy things. Are you unable to research and review the code of a third party yourself? Then ask for help!
Step 3: open the bookmarks toolbar
Now that you have written or “borrowed” the Javascript code, you can create a bookmarklet. You need the bookmarks toolbar for this. You can find this toolbar as follows. First of all, click on your right mouse button (see arrow 1) next to the address bar. In the menu, choose “Bookmarks toolbar” (see arrow 2) and “Always show” (see arrow 3). The bookmarks toolbar is now visible below the address bar.

Step 4: create a new bookmark
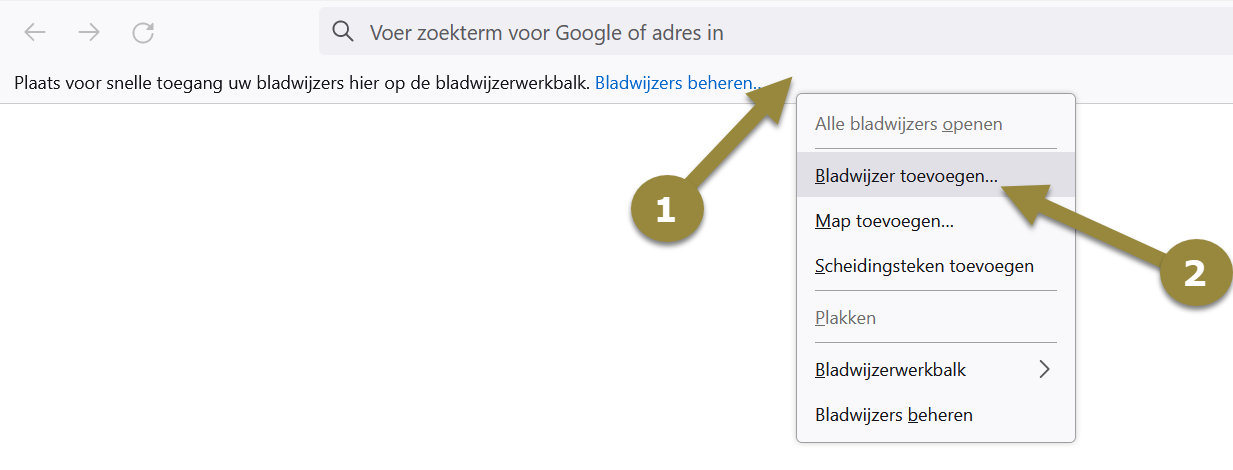
In the bookmarks toolbar, click on your right mouse button (see arrow 1). In the menu that appears, choose the option “Add bookmark” (see arrow 2). Of course you can also structure your bookmarklets (and bookmarks). Read more about this in our previous blog about creating your own OSINT database using bookmarks.

In the menu that appears you can give a name to your new bookmarklet. You can come up with this name yourself. We have named our bookmarklet “Autoscroll” (see arrow 1). You enter the Javascript code of the bookmarklet itself under “URL” (see arrow 2). Note: it is important that you put “javacript:” before your code. That way, the code is recognized as Javascript code and executed when you click on it. Save the bookmarklet by clicking “Save”.

Step 5: you’re ready to go!
That was it! You are now ready to use your first bookmarklet. Simply click on the bookmarklet you have created to run it. Have fun creating and using bookmarklets in your OSINT investigations!
More information?
Would you like to know more about using bookmarklets in an OSINT investigation? Then our OSINT training III (Expert) might be something for you. In this training we will discuss the topic of “Automating OSINT”. In other words, we will teach you how to automate your searches in various ways.

